VIEW PICKLIST DESIGN FOR WEB
Here is the simple design technique for creating view picklist for web interface similar to Notes Client view picklist component
1. Design the picklist selection view
Design the column of the view to display radio button (Single document selection) or checkbox (Multiple document selection)
You can design the radio button/checkbox to return more then one value,
In this example the radio button is designed to return two field values with the seperator "$~$"
2. Embed this Picklist view to a Picklist Selection Popup form.

- Query_String CGI Variable field to receive the parameters sent by the opening form
- retFieldName, retFieldColumns fields to store the quesry string parameters parsed from Query_String field
- In OK button copy/paste the javascript code
var sField1 = document.forms[0].retFieldName.value;
var nColumn1 = document.forms[0].retFieldColumn.value;
frm = document.forms[0];
for ( var i = 0; i <>if ( frm.selectdoc[i].checked ) vals = frm.selectdoc[i].value.split( '$~$' );
}
if (typeof vals == "undefined") {
rField2=document.forms[0].selectdoc;
if(rField2.checked) {
vals = frm.selectdocs.value.split( ',' );
}
}
if (typeof vals == "undefined") return alert('Pleas select a document.');
//get a handle the backend form field that the value is going to
obj = eval( "window.opener.document.forms[0]." + sField1 );
//set the value in the field and then close this window.
obj.value = vals[ nColumn1-1 ];
window.close();
- In Close button copy/paste the javascript code
window.close();
3.Create a image or button to call the ViewPickList form
- Create a field to receive the picklist values
- Create a image/button hotspot and copy/paste the below javascript code
var formname='ViewPicklist1';
var height = 350;
var width = 600;
var returnfieldname = "PickSingle";
var returncolumnnumber ="1";
popupWin = windowOpener('/'+webpath + '/'+formname+'?openform&RET_FIELD='+returnfieldname+'&RET_COLUMN='+returncolumnnumber+'&' ,
'Address','width='+width+', height='+height+', status=no, resize, scrollbars=no' );
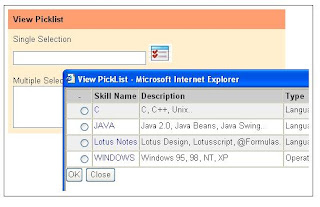
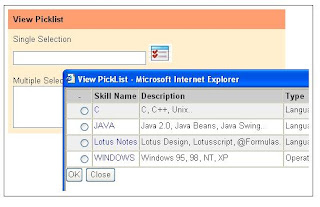
4. The Output

- In Close button copy/paste the javascript code
window.close();
3.Create a image or button to call the ViewPickList form
- Create a field to receive the picklist values
- Create a image/button hotspot and copy/paste the below javascript code
var formname='ViewPicklist1';
var height = 350;
var width = 600;
var returnfieldname = "PickSingle";
var returncolumnnumber ="1";
popupWin = windowOpener('/'+webpath + '/'+formname+'?openform&RET_FIELD='+returnfieldname+'&RET_COLUMN='+returncolumnnumber+'&' ,
'Address','width='+width+', height='+height+', status=no, resize, scrollbars=no' );
4. The Output



13 comments:
this is one simple but very effective technique of reproducing Client side features on web too!!
Gud one Mani..keep them coming.
Could you post a little example .nsf file that would be awesome...
Hello Anonymous,
You can download this example database in this url.
http://www.geocities.com/dominobeans/downloads/webcomp.zip
Regards
Manny
Hi.
Is it possible to have the field "PickSingle" used in the PickList solution not to be editable (=Computed)?
The example doesn't work for me when I try to make the field computed. That is bad since it creates a risk for users to change the selected value.
Thank you,
Krissi
Hi again.
I got the solution to my "edit" problem:
On the field just set readonly as a value in the HTML property "Other".
Thanks for a nice solution!
:o)
Krissi
In the nsf you provided the PickSingle field of the A3.Pick List form does not display the value of the SkillDesc field, when I preview it on the web browser. If I make a selection from the picklist only the value of the SkillName display, the value of the SkillDesc field doesnot. Any ideas? cheers Julius
thanks u r information
Hi,
Thanks for your nice feedback
Website Design should be professional and SEO friendly.
Thanks
Nice post I am going to look around your site seems you have some great stuff.
Thanks n Regarding
Baby Merino Wool Clothing
SEO Company India
Thanks for the awesome post. Looking forward to staying current with your blog. Keep it up with your good work. I will share your blog with my friends. Thanks
Indian exporters
Thank you so much for this great post..
SEO Company India
Link Building Packages
SEO Services Ranchi
Search Engine Optimization Services
Seach Engine Marketing Services
Affordable SEO Packages
i need that sample. I stuck to grab the value since i lookup view frm other DB.
Email me: ladynur01@gmail.com
Post a Comment